Николай Загумённов
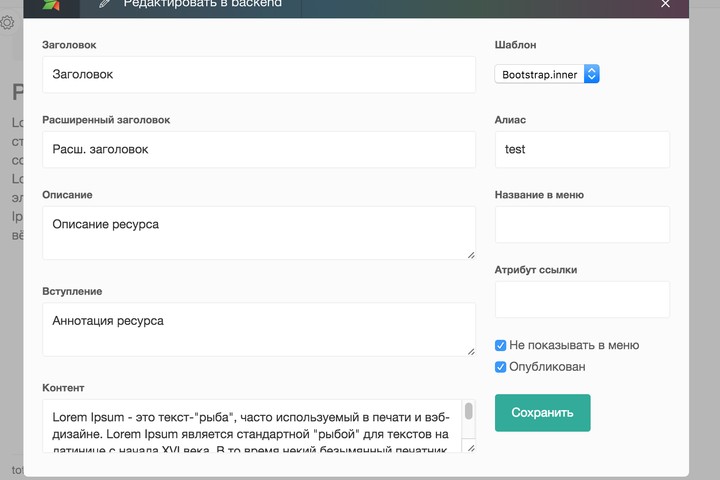
С нами с 19 сентября 2013; Место в рейтинге пользователей: #59[tvSuperSelect] Тип TV: автозаполняемый список из ms2, для реализации тегов

Это такой тип ТВ поля, в который можно вбивать значения «на ходу». Другими словами, мы не указываем «Возможные значения» при редактировании ТВ, а вбиваем эти значения в это поле на странице редактирования ресурса.
Очень удобно создавать из такого поля «Теги» на сайте, потому что помимо добавления значений «на ходу», у нас есть возможность выбрать уже используемые значения из других ресурсов.
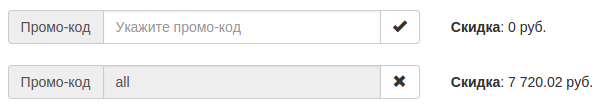
[msPromoCode] Скидочные промо-коды для miniShop2

- Полная AJAX обработка применения/удаления купона к заказу.
- Промо-код можно добавить не только с основной страницы бекенда. На странице товара также есть вкладка "Промо-коды", при добавлении кода из которой текущий товар сразу привяжется к этому промо-коду. Это очень удобно, когда надо добавить купон только для одного товара.
- Если к купону не привязано ниодного товара или раздела — купон действует на весь магазин.
- Скидку можно указать, как для купона в целом, так и для товара или раздела, привязанного к купону. При этом, чем индивидуальнее будет указана скидка, тем она первостепеннее будет восприниматься компонентом. К примеру, у нас есть купон со скидкой 20%, есть Раздел 1, привязанный к этому купону, со скидкой 80% и есть товар лежащий в Разделе 1, привязанный к этому купону, со скидкой 40%. Для данного товара скидка будет 40%.
- При отправке заказа, ровно как и при открытии страницы со сниппетом [[!mspcForm]], компонент проверяет, действителен ли ещё купон. Если нет, то сообщает об этом юзеру, удаляет купон из формы и обновляет цены. Это делает невозможным воспользоваться купоном:
а) который был отключён,
б) время действия которого завершилось,
в) количество которого закончилось.
- Если заказ был оформлен с промо-кодом, то в бекенде в модальном окне заказа вверху на первой вкладке появится промо-код и сумма скидки.
- JS на странице вызова сниппета [[!mspcForm]] вызывается в конце страницы для того, чтобы ваши колбеки miniShop2, которые могут пересекаться с используемыми в пакете, были клонированы и успешно выполнены.

Minishop2 - смена цены через ajax
Всем привет!
Подскажите, как можно менять цену с которой товар уходит в корзину через ajax?
На сайте надо сделать так чтобы цена товара складывалась из цент других(дочерних) товаров. С помощью связей в minishop2 и плагина это удалось решить.
Теперь стоит задача сделать так, чтобы при клике на "+" или "-" у дочерних товаров, цена у основного убавлялась или прибавлялась.
Как я понял, надо поменять значение цены основного товара в сессии, но как туда залезть не знаю. Хочу чтобы это дело работало через ajax. Что должно быть в обработчике?
Подскажите, как можно менять цену с которой товар уходит в корзину через ajax?
На сайте надо сделать так чтобы цена товара складывалась из цент других(дочерних) товаров. С помощью связей в minishop2 и плагина это удалось решить.
Теперь стоит задача сделать так, чтобы при клике на "+" или "-" у дочерних товаров, цена у основного убавлялась или прибавлялась.
Как я понял, надо поменять значение цены основного товара в сессии, но как туда залезть не знаю. Хочу чтобы это дело работало через ajax. Что должно быть в обработчике?
Расширение любых таблиц MODX
В очередной раз понадобилось изменить таблицу сайта, менять которую не предусмотрено.
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
ExtJs для новичков. Админка загрузилась. ч.1
В прошлой статье мы попытались понять как формируется интерфейс админки на ExtJs. Теперь давайте попробуем разобраться, что можно сделать интерфейсом, который нам нарисовал ExtJs.
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
<span unselectable="on" class="x-btn x-btn-small x-btn-icon-small-left tree-new-static-resource x-btn-noicon" id="ext-comp-1062" style="">
<em class="">
<button type="button" id="ext-gen139" class=" x-btn-text" style=""> </button>
</em>
</span>Принцип загрузки админки на ExtJs. Для новичков
В этой статье хочу немного развеять тучи над механизмом работы админки, логика которой основана на ExtJs. Для людей, далеких от php и javascript, это будет набором непонятных слов. А вот те, кого уже не пугают такие термины как ООП, наследование, конструкторы, поймут о чем я тут буду говорить. Это не курс. Я просто попытаюсь систематизировать информацию для понимания общего принципа работы админки.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
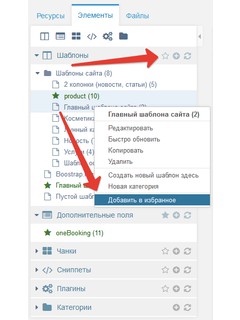
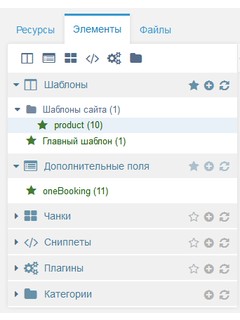
[AdminTools] Избранные элементы
Первая версия пакета инструментов для администраторов. Пока в нее вошел только функционал для управления избранными элементами. Изначально планировал выделить их в отдельную вкладку (см. картинку). Но получилось не очень — дублирование функционала двух вкладок (основной и с избранными элементами), плюс неудобство с их синхронизацией. Поэтому решил сделать в виде фильтра в основной вкладке элементов.
Насколько получилось удобно судить вам.
Насколько получилось удобно судить вам.
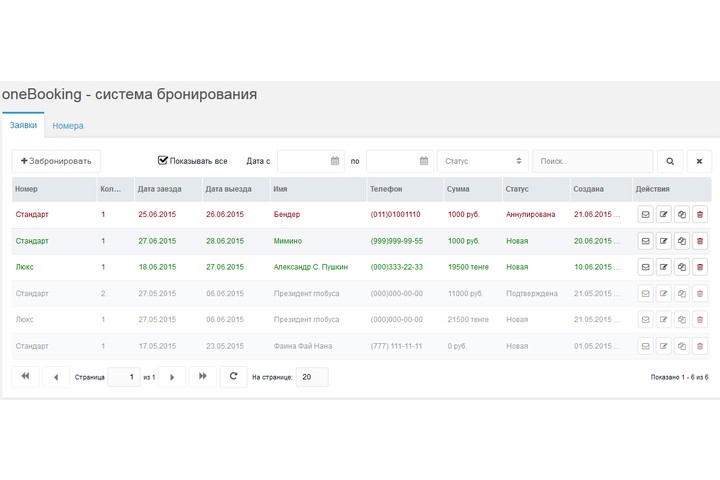
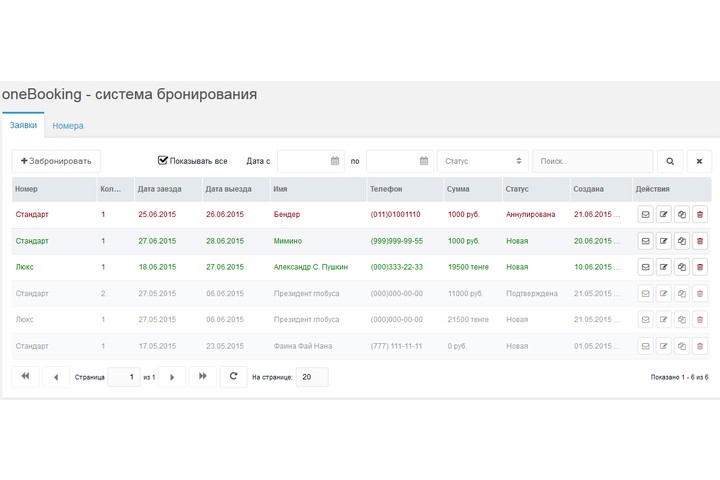
[oneBooking] Версия 2.0.0-pl Доп. функционал
По результатам коллективного обсуждения первой версии предлагаю новую версию с дополнительным функционалом.
Что нового
— Добавлена кнопка «Бронировать» для вывода на странице ресурса.
— Теперь при редактировании заявки пользователю отправляется соответствующее уведомление.
— Появилась возможность отправлять пользователю сообщения.
— Все сообщения, отправленные пользователю, сохраняются в журнале.
— У заявок теперь есть статусы.
— Теперь при бронировании можно указывать количество объектов.
— Появилась кнопка для расчета суммы по введенным данным.
— Заявки теперь можно копировать.
— С разделе спец. предложения можно указывать не только диапазон, но и конкретные дни.
— Расширены возможности поиска заявок.

Что нового
— Добавлена кнопка «Бронировать» для вывода на странице ресурса.
— Теперь при редактировании заявки пользователю отправляется соответствующее уведомление.
— Появилась возможность отправлять пользователю сообщения.
— Все сообщения, отправленные пользователю, сохраняются в журнале.
— У заявок теперь есть статусы.
— Теперь при бронировании можно указывать количество объектов.
— Появилась кнопка для расчета суммы по введенным данным.
— Заявки теперь можно копировать.
— С разделе спец. предложения можно указывать не только диапазон, но и конкретные дни.
— Расширены возможности поиска заявок.

easyComm - дополнительное поле Изображение
UPD 22.04.2021. Эта публикация устарела!
С версии 1.11.0-pl компонент сразу поддерживает вложение файлов: modx.pro/components/21775
При использовании компонента easyComm встала задача прикрепления к сообщения файла, а точнее изображения. Да еще и так, что бы им удобно можно было управлять через админку.
По результатам работы — небольшая инструкция, как этого добиться:

С версии 1.11.0-pl компонент сразу поддерживает вложение файлов: modx.pro/components/21775
При использовании компонента easyComm встала задача прикрепления к сообщения файла, а точнее изображения. Да еще и так, что бы им удобно можно было управлять через админку.
По результатам работы — небольшая инструкция, как этого добиться: