Андрей Шевяков
С нами с 28 сентября 2016; Место в рейтинге пользователей: #108[СДЕЛАЙ САМ] Модификации товаров с помощью связей MiniShop2
Приветствую, предлагаю вашему вниманию вариант реализации модификаций товара с помощью встроенного в MiniShop механизма связей.
Валидность javascript для компонентов MODx
Всех приветствую.
Давно ничего не писал и вот сподобился. :)
Много раз встречал проблемы, которые описывали другие участники сообщества.
А именно — валидность Javascript, который дополнения интегрируют в тело страницы.
Давно ничего не писал и вот сподобился. :)
Много раз встречал проблемы, которые описывали другие участники сообщества.
А именно — валидность Javascript, который дополнения интегрируют в тело страницы.
MigxDB - Делаем безграничное хранилище "объектов" в ресурсах.
Всем привет! Наконец добрался до написания статьи по MigxDB!
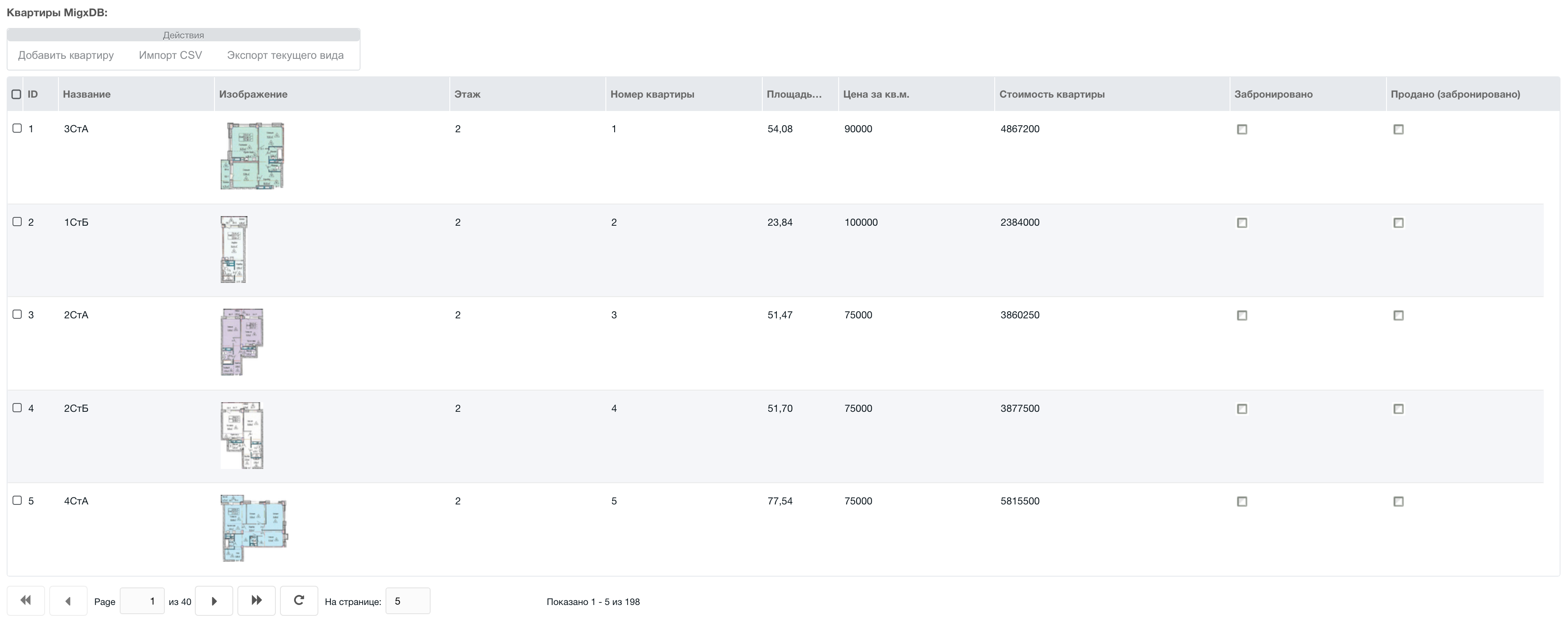
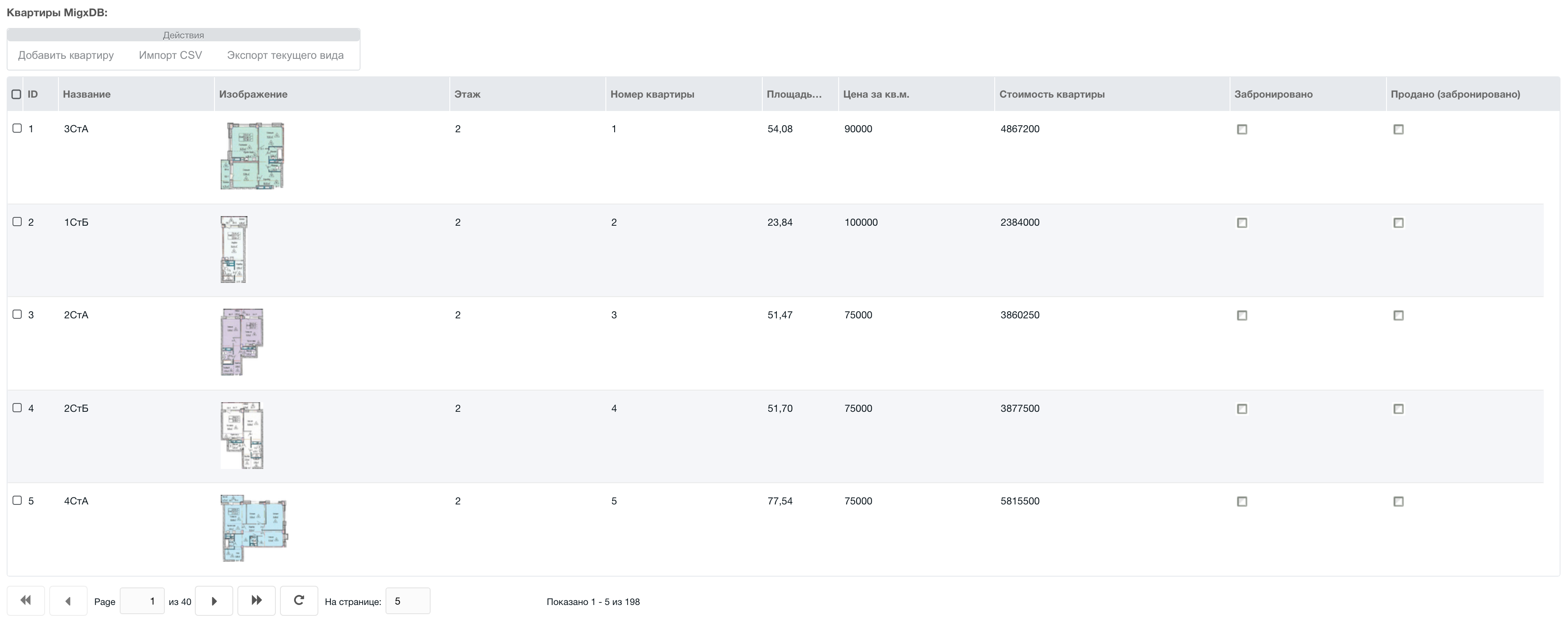
Итак, предыстория: Была дана задача, реализовать управление квартирами в продаваемых строящихся домах. В каждом доме по 198 квартир, конечно же, обычный конфигуратор MIGX тут не подойдёт с его ограничением в 100 строк и отсутствием пагинации, поэтому, лучший вариант это — MigxDB.

Итак, предыстория: Была дана задача, реализовать управление квартирами в продаваемых строящихся домах. В каждом доме по 198 квартир, конечно же, обычный конфигуратор MIGX тут не подойдёт с его ограничением в 100 строк и отсутствием пагинации, поэтому, лучший вариант это — MigxDB.

[СДЕЛАЙ САМ] Раздел "Избранное" для любых ресурсов на фронте за 8 шагов.
Всех приветствую! Если по каким-то причинам вы не можете купить компонент msFavorites, то предлагаю вашему вниманию свой вариант решения этой задачи. Сразу оговорюсь, решение максимально простое, даже местами примитивное, но рабочее. Так же обращаю ваше внимание, что очистка таблиц не реализована, т.к. не факт, что в этом будет необходимость.
Отложенная отправка писем при помощи FormIT + Scheduler
Сегодня в нашем телеграм-чатике задали вопрос —
Можно ли как то реализовать отложенную отправку письма, через форму formIT.
Этот вопрос напомнил мне о моих планах, написать инструкцию именно об этом.
По сути подобная задача уже реализована в miniShop2 на базе компонента Scheduler, не так давно опубликованного в Modstore.pro.
Итак, давайте разберемся как же все таки отправить отложенное письмо при помощи FormIt + Scheduler
Можно ли как то реализовать отложенную отправку письма, через форму formIT.
Этот вопрос напомнил мне о моих планах, написать инструкцию именно об этом.
По сути подобная задача уже реализована в miniShop2 на базе компонента Scheduler, не так давно опубликованного в Modstore.pro.
Итак, давайте разберемся как же все таки отправить отложенное письмо при помощи FormIt + Scheduler
[miniShop2] Почему не подключается самописный сервис оплаты?
Здравствуйте!
Пытаюсь написать свой способ оплаты для miniShop2 по этой статье
Создаю класс, подключаю его через консоль, в ms2_services сервис прописывается,
disk.yandex.ru/d/5o_PXC2oeB8CNw
В чём может быть дело?
(за основу брался вот этот топик, modx.pro/help/23614 но у меня так не срабатывает)
Спасибо за помощь
Пытаюсь написать свой способ оплаты для miniShop2 по этой статье
Создаю класс, подключаю его через консоль, в ms2_services сервис прописывается,
{"cart":[],"order":[],"payment":{"epayhalykbank":"{core_path}components\/minishop2\/custom\/payment\/epayhalykbank.class.php"},"delivery":[]}disk.yandex.ru/d/5o_PXC2oeB8CNw
В чём может быть дело?
(за основу брался вот этот топик, modx.pro/help/23614 но у меня так не срабатывает)
Спасибо за помощь
MOXI - Быстрая настройка Modx Revo после установки
Рассмотрим как автоматизировать начальную настройку modx с помощью готового инструмента.


AMO CRM - решение бага с получением токена авторизации.
Первое получение токена авторизации к компоненте AMO CRM пожалуй самый распространенная проблема, с которой сталкиваются все пользователи компонента.
Да действительно механизм первого подключения сайта к AMO CRM получился неудачным, еще на стадии архитектуры. Когда-нибудь я обязательно выпущу обновление, а пока хотел бы поделиться скриптом упрощающим жизнь.
Да действительно механизм первого подключения сайта к AMO CRM получился неудачным, еще на стадии архитектуры. Когда-нибудь я обязательно выпущу обновление, а пока хотел бы поделиться скриптом упрощающим жизнь.
Работа ползунка цены в мобильной версии интернет-магазина
Всем привет
Может кто-нибудь подскажет как реализовать в мобильной версии, чтобы в фильтре работала функция фильтрации при перемещении ползунка?
Спасибо
Может кто-нибудь подскажет как реализовать в мобильной версии, чтобы в фильтре работала функция фильтрации при перемещении ползунка?
Спасибо
Как сделать сортировку значений опций msProductOptions?
Сейчас сортировка соответствует порядку заведенных значений в админке, то есть есть товар, а у него значение мощности заведено в таком порядке: 300,100,95,500, то и в карточке товара в выпадающем списке будет старт с 300, а как сделать с минимального?
Пробовал так, не работает:
Пробовал так, не работает:
[[!msProductOptions?
&tpl=`@INLINE {foreach $options as $key => $option}
<div class="options select">
<p><strong>{$option.caption}:</strong>
<div class="block-sel-size">
{if $option.value is array}
<select name="options[{$key}]">
{foreach $option.value as $i => $value}
<option value="{$value}">{$value}</option>
{/foreach}
</select>
{/if}
</div>
</div>
{/foreach}`
&onlyOptions=`kss,glow_color,bracing,color_body`
&sortby=`{ "value":"DESC" }`
]]
