Реализация мультисайтовости на Modx Revo
Пытаюсь реализовать мультисайтовость в одной админке, с доменами на латинице проблем нет, а вот как примирить систему с кириллицей? Пример, у меня 3 сайта:
https:site1.ru
https:site2.ru
https: сайт3.рф
Использую плагин:
<?php
if ($modx->event->name != 'OnHandleRequest' || $modx->context->key == 'mgr') {return;}
$host = $_SERVER['HTTP_HOST'];
$q = $modx->newQuery('modContextSetting', array('key' => 'http_host', 'value' => $host));
$q->select('context_key');
$tstart = microtime(true);
if ($q->prepare() && $q->stmt->execute()) {
$modx->queryTime += microtime(true) — $tstart;
$modx->executedQueries++;
// Получаем ключ контекста
if ($context = $q->stmt->fetch(PDO::FETCH_COLUMN)) {
// Web инициализируется в index.php — на него переключаться не нужно
if ($context != 'web') {
$modx->switchContext($context);
}
}
}
Соответсвтенно, при использовании латинских доменов название контекста совпадает с http_host, а вот создать контекст на кириллице без глюков в modx не получается.
https:site1.ru
https:site2.ru
https: сайт3.рф
Использую плагин:
<?php
if ($modx->event->name != 'OnHandleRequest' || $modx->context->key == 'mgr') {return;}
$host = $_SERVER['HTTP_HOST'];
$q = $modx->newQuery('modContextSetting', array('key' => 'http_host', 'value' => $host));
$q->select('context_key');
$tstart = microtime(true);
if ($q->prepare() && $q->stmt->execute()) {
$modx->queryTime += microtime(true) — $tstart;
$modx->executedQueries++;
// Получаем ключ контекста
if ($context = $q->stmt->fetch(PDO::FETCH_COLUMN)) {
// Web инициализируется в index.php — на него переключаться не нужно
if ($context != 'web') {
$modx->switchContext($context);
}
}
}
Соответсвтенно, при использовании латинских доменов название контекста совпадает с http_host, а вот создать контекст на кириллице без глюков в modx не получается.
Ломается slider в mfilter2 при длинном значении
Приветствую!
В mfilter2 доп. поле выводится в формате slider.
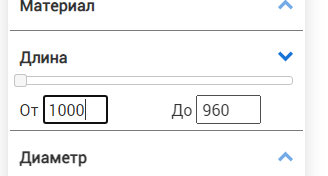
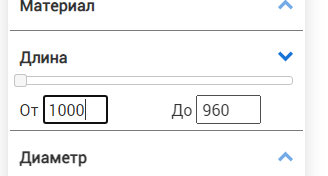
Во всех категориях всё в порядке, но в категории, где в данном поле есть длинные значения (4 цифры), ломается:

В mfilter2 доп. поле выводится в формате slider.
Во всех категориях всё в порядке, но в категории, где в данном поле есть длинные значения (4 цифры), ломается:

Решить проблему с конфликтом модулей
3 2 000
Добрый день!
Необходимо решить проблему модулей.
1. Конфликт mvtUsers и bxSender
При включенном компоненте bxSender не создаются пользователи.
Ошибка в консоле POST site.ru/assets/components/mvtusers/connector.php [HTTP/2 500 Internal Server Error 78ms]
2. Конфликт кастомного модуля pricecar (применяет цену к товарам, относительно того в какой группе находится пользователь) на событие msOnGetProductPrice с msPromoCode2. Если приоритет msPromoCode2 выше, то промокод применяется, если ниже, то пишет что нет товара к которым можно применить, а модуль pricecar отображает цену в корзине не корректно, если приоритет выше у msPromoCode2.
Нужно решить конфликт и скрыть возможно применять купоны и всю информацию о бонусах. (так-как личные кабинеты сделаны для оптовых покупателей, кроме группы Users и не авторизованных пользователей)
Оцените пожалуйста каждую работу отдельно.
Необходимо решить проблему модулей.
1. Конфликт mvtUsers и bxSender
При включенном компоненте bxSender не создаются пользователи.
Ошибка в консоле POST site.ru/assets/components/mvtusers/connector.php [HTTP/2 500 Internal Server Error 78ms]
2. Конфликт кастомного модуля pricecar (применяет цену к товарам, относительно того в какой группе находится пользователь) на событие msOnGetProductPrice с msPromoCode2. Если приоритет msPromoCode2 выше, то промокод применяется, если ниже, то пишет что нет товара к которым можно применить, а модуль pricecar отображает цену в корзине не корректно, если приоритет выше у msPromoCode2.
Нужно решить конфликт и скрыть возможно применять купоны и всю информацию о бонусах. (так-как личные кабинеты сделаны для оптовых покупателей, кроме группы Users и не авторизованных пользователей)
Оцените пожалуйста каждую работу отдельно.
phpthumbon в сниппете php
Здравствуйте! В сниппете нужно обрезать картинки, есть ли возможность применить модификатор phpthumbon в коде php? каков синтаксис?
msPromoCode2 ломается после добавления плагина
Добрый день!
При создании любого кастомного плагина с событием msOnGetProductPrice. (Даже если это пустой). msPromoCode2 перестает работать, не применяются промо коды и выводится надпись «В корзине нет товаров, соответствующих этому промо-коду».
Может кто сталкивался?
У меня несколько групп пользователей и для них написан этот плагин, что бы была нужная цена в корзине.
При создании любого кастомного плагина с событием msOnGetProductPrice. (Даже если это пустой). msPromoCode2 перестает работать, не применяются промо коды и выводится надпись «В корзине нет товаров, соответствующих этому промо-коду».
Может кто сталкивался?
У меня несколько групп пользователей и для них написан этот плагин, что бы была нужная цена в корзине.
Тёмная тема для сайтов на MODX
Всем привет!
Сейчас становится всё более актуально создавать сайты не только адаптивными под разные устройства, но также и с акцентом на использование в разное время суток — то есть с возможностью переключения светлой и тёмной темы.
Обратил внимание, что у многих на мобильных устройствах включена тёмная тема на постоянной основе и все приложения открываются в соответствии с системной темой. В данной статье я расскажу, как сделать сайт удобным при любом из сценариев использования тёмной темы на устройствах пользователя.
Сейчас становится всё более актуально создавать сайты не только адаптивными под разные устройства, но также и с акцентом на использование в разное время суток — то есть с возможностью переключения светлой и тёмной темы.
Обратил внимание, что у многих на мобильных устройствах включена тёмная тема на постоянной основе и все приложения открываются в соответствии с системной темой. В данной статье я расскажу, как сделать сайт удобным при любом из сценариев использования тёмной темы на устройствах пользователя.
Фильтрация по списку с автодополненинем
Заметил своеобразное поведение при фильтрации через mFilter2.
Если у товара несколько опций (например: опция1, опция2), то фильтрация происходит по принципу «или». Т.е. в фильтре выводится чекбокс с именем «опция1, опция2», но при выборе его, выводятся все товары, у которых есть хотя бы одна из этих опций. А нужно, чтобы выводились товары, у которых указаны обе опции.
Можно ли сделать это штатными средствами? Или подскажите, в какую сторону думать. Спасибо.
Если у товара несколько опций (например: опция1, опция2), то фильтрация происходит по принципу «или». Т.е. в фильтре выводится чекбокс с именем «опция1, опция2», но при выборе его, выводятся все товары, у которых есть хотя бы одна из этих опций. А нужно, чтобы выводились товары, у которых указаны обе опции.
Можно ли сделать это штатными средствами? Или подскажите, в какую сторону думать. Спасибо.
Вывод меню выбора языков для Localizator
Понадобилось сделать меню для сайта с выбором языка. В стандартной документации везде подставляют иконки языка, без текста названия языка.
Я нигде не нашел как можно вытащить название языка (локализации) и указать его в меню выбора языков справа от иконки языка. А оказалось все просто.
В сниппете getLanguages можно было просто добавить еще один плейсхолдер 'languageName'=> $language->name (к имеющимся cultureKey, active и url).
section-langs-1:
Я нигде не нашел как можно вытащить название языка (локализации) и указать его в меню выбора языков справа от иконки языка. А оказалось все просто.
В сниппете getLanguages можно было просто добавить еще один плейсхолдер 'languageName'=> $language->name (к имеющимся cultureKey, active и url).
foreach($languages as $language) {
if(mb_substr($language->http_host, -1) == '/') {
$placeholders = array(
'cultureKey' => $language->key,
'active' => $language->key == $modx->localizator_key ? 'active' : '',
'url' => $protocol . $language->http_host . $uri,
'languageName'=> $language->name,
);
} else {
$placeholders = array(
'cultureKey' => $language->key,
'active' => $language->key == $modx->localizator_key ? 'active' : '',
'url' => $protocol . $language->http_host . '/' . $uri,
'languageName'=> $language->name,
);
}section-langs-1:
<a href="#" class="nav-link dropdown-toggle {if $_modx->config.cultureKey == $cultureKey} {$active} {else} collapse {/if} localizator_lang" data-bs-toggle="dropdown" role="button" aria-expanded="false" >
<span class="{$cultureKey}_24" style="display: inline-block;"></span>
{$languageName}
</a>{if $_modx->config.cultureKey != $cultureKey}
<li >
{if $active != 'active'}
<a class="{$active} localizator_lang" href="{$url}" class="dropdown-item">
<span class="{$cultureKey}_24" style="display: inline-block;"></span>
{$languageName}
</a>
{else}
<div class="{$active} {$cultureKey}_24 localizator_lang" class="dropdown-item">
<span class="{$cultureKey}_24" style="display: inline-block;"></span>
{$languageName}
</div>
{/if}
</li>
{/if}
