Эксперимент с Modx Extra + Docker
Решил попробовать создать сборку для локальной разработки при условии, что через год, два, три я смогу развернуть его из Git и продолжить работу, как и три года назад, без головной боли, что у меня что-то не запускается (за исключением самого Docker)))))).
Как это возможно сделать? Варианты:
Из этого родилась идея попробовать собрать образ Docker с MODX + Gitify + modExtra(в моем исполнении).
и кажется, что-то получилось.
Шаблон на GitHub https://github.com/webnitros/modx-extra-docker.
Разработка велась на Mac os, и тут все просто:
Сайт сразу будет доступен по адресу:
На linux скорей всего то же запуститься (но не факт). C linux отдельная история с его зверскими правами доступа на файл и что сборка должна запускаться под тем же пользователем что и в докере (в мое образе это user www-data)
Windows — должен поддерживать linux, в общем я так и не осилил docker на Windows по этому хз да же как там запустить
Дополнительная информация в README.md: github.com/webnitros/modx-extra-docker/blob/master/README.md
Выкладываю на пробу в общий доступ.
В репозитории вы не увидите обычной структуры MODX. Все файлы MODX специально находятся в Docker-образе, чтобы не приходилось постоянно таскать его за собой.
Директория в контейнере /var/www/html/. В контейнер можно попасть через команду
Если нужно заменить какой-то файл или целую папку, то это можно сделать с помощью volume в файле docker-compose.yml.
Для подсветки кода modx,
 .
.
Работать с файлами дополнения нужно будет из одной директории
В чем соль
Разработчик, спустя какое-то время после публикации в общий доступ своих шедевров, приходит к пониманию, что его нужно поддерживать. Поддерживать это значит иметь постоянную среду, которая заточена исключительно под его дополнение.Как это возможно сделать? Варианты:
- содержать свой сервер, на котором работает твое дополнение;
- иметь где-то какие-то бэкапы, чтобы из них развернуть свое дополнение;
- локально держать свою копию с дополнением;
- устанавливать заново свое дополнение, когда требуется доработка;
- и т.д.
Решение
Мой подход всегда был таким: 1 сайт, одно дополнение. Иначе конфликты с другими дополнениями приведут к поломке и неадекватности поведения во время разработки.Из этого родилась идея попробовать собрать образ Docker с MODX + Gitify + modExtra(в моем исполнении).
и кажется, что-то получилось.
Шаблон на GitHub https://github.com/webnitros/modx-extra-docker.
Разработка велась на Mac os, и тут все просто:
git clone https://github.com/webnitros/modx-extra-docker.git
cp .env.example .env
make run-appСайт сразу будет доступен по адресу:
http://127.0.0.1:9001/manager/На linux скорей всего то же запуститься (но не факт). C linux отдельная история с его зверскими правами доступа на файл и что сборка должна запускаться под тем же пользователем что и в докере (в мое образе это user www-data)
Windows — должен поддерживать linux, в общем я так и не осилил docker на Windows по этому хз да же как там запустить
Дополнительная информация в README.md: github.com/webnitros/modx-extra-docker/blob/master/README.md
Выкладываю на пробу в общий доступ.
Где же MODX?
В репозитории вы не увидите обычной структуры MODX. Все файлы MODX специально находятся в Docker-образе, чтобы не приходилось постоянно таскать его за собой.
Директория в контейнере /var/www/html/. В контейнер можно попасть через команду
make appЕсли нужно заменить какой-то файл или целую папку, то это можно сделать с помощью volume в файле docker-compose.yml.
Для подсветки кода modx,
- Скачиваем modx;
- Распаковываем в удобную директорию;
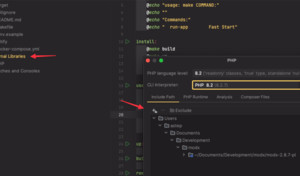
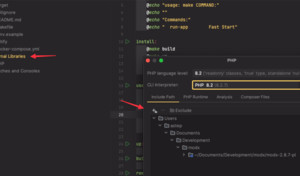
- Подключаем в PhpStorm External Librarie, как на скриншоте ниже;
 .
.Структура файлов Volume
Работать с файлами дополнения нужно будет из одной директории
Extras/myapp/assets/components/myapp
Extras/myapp/core/components/myappvolumes:
- "./core/components:/var/www/html/core/components"
- "./core/elements:/var/www/html/core/elements"
- "./public/assets:/var/www/html/public/assets"
- "./Extras:/var/www/html/Extras"
- "./target:/var/www/html/target"
- "./.gitify:/var/www/html/.gitify"
- "./.env:/var/www/html/.env"
- './_backup:/var/www/html/_backup'
# Package
- "./Extras/${PACKAGE_NAME}/core/components/${PACKAGE_NAME}:/var/www/html/core/components/${PACKAGE_NAME}:ro"
- "./Extras/${PACKAGE_NAME}/assets/components/${PACKAGE_NAME}:/var/www/html/public/assets/components/${PACKAGE_NAME}:ro"
Поблагодарить автора
Отправить деньги
Комментарии: 13
Андрей, привет! Спасибо что делишься, конечно Win-пользователей опять докер-мэны обходят стороной, обидненько :) Но переживём.
Меня вот этот вопрос заинтересовал:
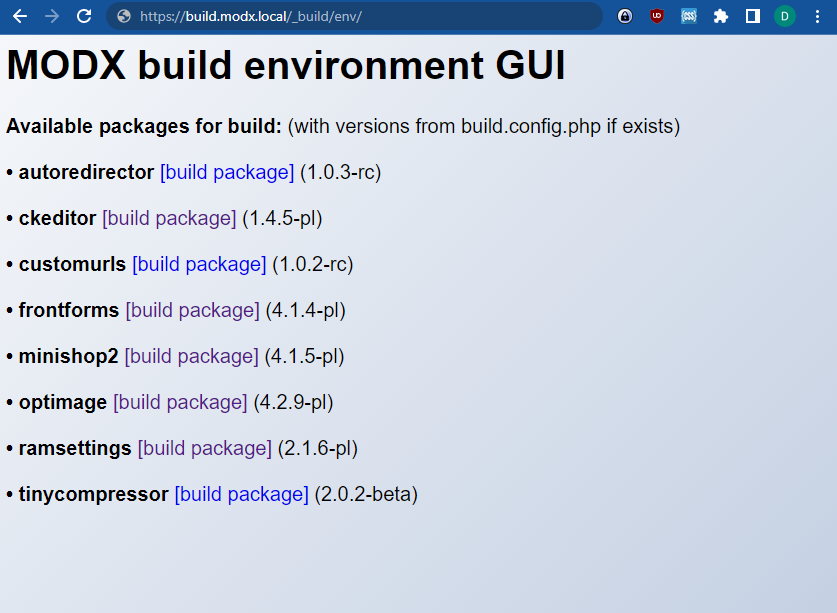
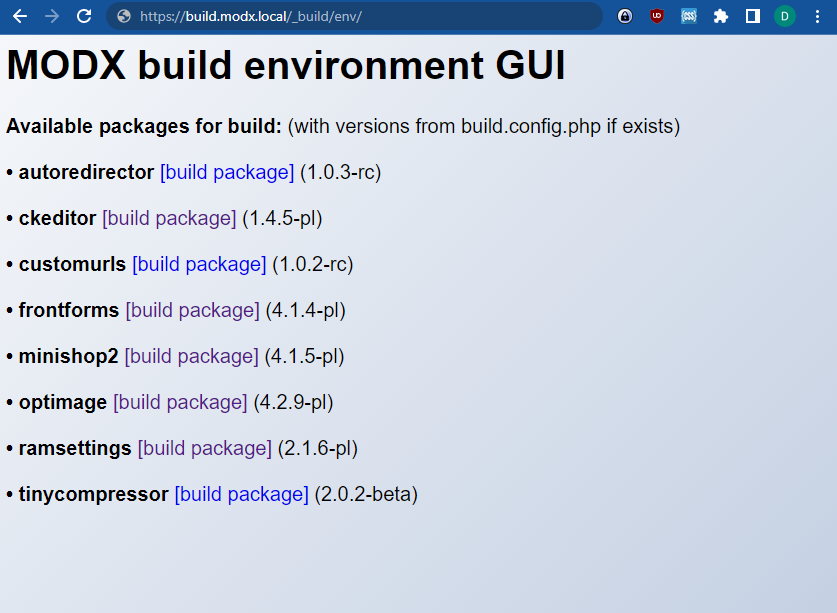
Я уже давно придумал как это решить для себя, а недавно выпустил для всех! С помощью git submodule можешь подключить в любой пакет и пользоваться тоже → github/dimasites/modx-build-environment-gui welcome!
Выглядит «интерфейс» вот так:

(это ссылки на сборку каждого пакета, все на одном установленном MODX)
Концепция до безобразия простая — положить исходники в папку с названием дополнения =)
Один раз переносишь, и поддерживать становится проще!
Меня вот этот вопрос заинтересовал:
Мой подход всегда был таким: 1 сайт, одно дополнениеА ведь использование сборщика разных пакетов не было бы такой проблемой, если бы когда-то давно этот момент предусмотрели создатели шаблонных пакетов…
Я уже давно придумал как это решить для себя, а недавно выпустил для всех! С помощью git submodule можешь подключить в любой пакет и пользоваться тоже → github/dimasites/modx-build-environment-gui welcome!
Выглядит «интерфейс» вот так:

(это ссылки на сборку каждого пакета, все на одном установленном MODX)
Концепция до безобразия простая — положить исходники в папку с названием дополнения =)
Один раз переносишь, и поддерживать становится проще!
git submoduleприкольно)) Один раз читал про это, но руки не дошли чтобы использовать
Спасибо за решение)
Опять же это то о чем я и писал, один из вариантов работы, где требуется содержание сервера и развернутого modx
Безусловно я не коем образом не сравниваю, в том плане что твое решение хуже или лучше) думаю сам да же где то попробую аналогично использовать modx-build-environment-gui.
Так и я не сравниваю, ты ведь в своём решении в Докер-ом предлагаешь вообще типа в режиме одноразовой копии запускать движок MODX для работы с пакетом, а файлы во внешней среде хранить как я понял. Это здорово! Но одно другому не мешает =)
Ну это к слову… А теперь к твоей теме: я сам на windows работаю, и докер локально не использую, но изучаю тему и поюзываю на серверах (как минимум потому что иногда другого не предлагается...). И вот читаю конфиги твои и есть вопрос: а почему ты не монтируешь в локальную папку директорию _build? Тебе же не только правки в код вносить, но и собрать надо пакет, или другой у тебя workflow?
Ну это к слову… А теперь к твоей теме: я сам на windows работаю, и докер локально не использую, но изучаю тему и поюзываю на серверах (как минимум потому что иногда другого не предлагается...). И вот читаю конфиги твои и есть вопрос: а почему ты не монтируешь в локальную папку директорию _build? Тебе же не только правки в код вносить, но и собрать надо пакет, или другой у тебя workflow?
windows — страшная тема для docker) кто смог настроить docker под window, респект
Папка с build в 3 категории попадает
/var/www/html/Extras
В нее затем уже с помощью команд обращаешься
Volume core и assets
Папка с build в 3 категории попадает
volumes:
- "./Extras:/var/www/html/Extras"
# Package
- "./Extras/${PACKAGE_NAME}/core/components/${PACKAGE_NAME}:/var/www/html/core/components/${PACKAGE_NAME}:ro"
- "./Extras/${PACKAGE_NAME}/assets/components/${PACKAGE_NAME}:/var/www/html/public/assets/components/${PACKAGE_NAME}:ro"/var/www/html/Extras
В нее затем уже с помощью команд обращаешься
#######################
# Extras package
#######################
package-build:
docker compose exec app bash -c "export PACKAGE_DEPLOY=False && php Extras/${PACKAGE_NAME}/_build/build.php"
package-install:
docker compose exec app bash -c "php ./docker/app/scripts/checking-add-ons.php"
@make cache-clear
package-build-deploy:
docker compose exec app bash -c "export PACKAGE_DEPLOY=True && php Extras/${PACKAGE_NAME}/_build/build.php"
package-target-clear:
docker compose exec app bash -c 'rm -rf target/*'
package-deploy:
@make package-target-clear
@make package-build
@make package-build-deployVolume core и assets
# Package
- "./Extras/${PACKAGE_NAME}/core/components/${PACKAGE_NAME}:/var/www/html/core/components/${PACKAGE_NAME}:ro"
- "./Extras/${PACKAGE_NAME}/assets/components/${PACKAGE_NAME}:/var/www/html/public/assets/components/${PACKAGE_NAME}:ro"
Последние попытки запуска как раз и были связаны с WSL, Docker завершался с ошибкой и все.
Для отключения WSL
C:\Users\\AppData\Roaming\Docker\settings.json
«wslEngineEnabled»: false
И после этого docker запуститься. Ура)
Для отключения WSL
C:\Users\\AppData\Roaming\Docker\settings.json
«wslEngineEnabled»: false
И после этого docker запуститься. Ура)
А вообще, есть предложение ко всем, кто собирает MODX-пакеты!
Давайте в билдерах в папку ./_build/ вкладывать ещё подпапку с названием пакета
Сейчас структура папок:
./_build/build.config.php
./_build/…
./core/components/ModxExtraName/…
./assets/components/ModxExtraName/…
Предлагаю делать так:
./_build/ModxExtraName/build.config.php
./_build/ModxExtraName/…
./core/components/ModxExtraName/…
./assets/components/ModxExtraName/…
Это позволит не вычищать каждый раз _build перезаливкой другого пакета. Ведь организовать подпапку — это логично и красиво.
И даже не обязательно использовать modx-build-environment-gui, он просто сканирует папку _build, парсит версии для сборки и даёт список ссылок (гордо именуемый тем самым GUI), чтобы поменьше клавиатуру пальцами полировать :) но сам ничего больше и не делает. Даже ссылку на скачивание собранного транспортника уже выдаёт билдер самого пакета, если поддерживает согласно инструкции…
В общем так или иначе, круто что наконец мы добрались улучшать Developer Expierence! Чем проще создавать и поддерживать компоненты, тем лучше для экосистемы, и для сайтов, которые на поддержке, и для наших нервов ;)
P.S. Может перенести в заметки и раскрыть тему, есть желающие? Ставьте лайк, если интересно :)
Давайте в билдерах в папку ./_build/ вкладывать ещё подпапку с названием пакета
Сейчас структура папок:
./_build/build.config.php
./_build/…
./core/components/ModxExtraName/…
./assets/components/ModxExtraName/…
Предлагаю делать так:
./_build/ModxExtraName/build.config.php
./_build/ModxExtraName/…
./core/components/ModxExtraName/…
./assets/components/ModxExtraName/…
Это позволит не вычищать каждый раз _build перезаливкой другого пакета. Ведь организовать подпапку — это логично и красиво.
И даже не обязательно использовать modx-build-environment-gui, он просто сканирует папку _build, парсит версии для сборки и даёт список ссылок (гордо именуемый тем самым GUI), чтобы поменьше клавиатуру пальцами полировать :) но сам ничего больше и не делает. Даже ссылку на скачивание собранного транспортника уже выдаёт билдер самого пакета, если поддерживает согласно инструкции…
В общем так или иначе, круто что наконец мы добрались улучшать Developer Expierence! Чем проще создавать и поддерживать компоненты, тем лучше для экосистемы, и для сайтов, которые на поддержке, и для наших нервов ;)
P.S. Может перенести в заметки и раскрыть тему, есть желающие? Ставьте лайк, если интересно :)
Когда идет разработка, то обычно исходники пакета лежат примерно по такому пути:
/Extras/ModxExtraName/
Это путь от корня на сервере?
Вот я форкнул один из пакетов, хочу подправить код и собрать новую версию для теста. Предполагается что я всё это заливаю в корень установленного MODX. Папка _build сразу содержит установочные скрипты, из-за чего я не могу использовать готовую установку MODX, где поддерживаю другие пакеты.
Вот этот путь /Extras/ModxExtraName/ откуда берется? Корень / перед /Extras/ где смонтирован? У меня это примерно так на хостинге /home/user/data/www/modx.test.ru/ и вот отсюда уже идут ...modx.test.ru/_build/ и так далее.
Вот я форкнул один из пакетов, хочу подправить код и собрать новую версию для теста. Предполагается что я всё это заливаю в корень установленного MODX. Папка _build сразу содержит установочные скрипты, из-за чего я не могу использовать готовую установку MODX, где поддерживаю другие пакеты.
Вот этот путь /Extras/ModxExtraName/ откуда берется? Корень / перед /Extras/ где смонтирован? У меня это примерно так на хостинге /home/user/data/www/modx.test.ru/ и вот отсюда уже идут ...modx.test.ru/_build/ и так далее.
Я всегда делаю так:
В корневой директории сайта
Этот подход предлагает modExtra (см. readme) github.com/modx-pro/modExtra
Конечно и другие подходы есть к разработке, но я предпочитаю этот)
В корневой директории сайта
/home/user/data/www/modx.test.ru/Extras/Scheduler/Этот подход предлагает modExtra (см. readme) github.com/modx-pro/modExtra
Конечно и другие подходы есть к разработке, но я предпочитаю этот)
С расположение пакетов это одна из проблем которую на мой взгляд нормально не решишь, всегда на измене что то то можешь затереть
По этому и придумал схему с :ro который защищает файл в Extras
Хоть сколько раз переустанавливай свой пакет
Если нужен собранный пакет то он будет в target в сборке с docker
По этому и придумал схему с :ro который защищает файл в Extras
Хоть сколько раз переустанавливай свой пакет
Если нужен собранный пакет то он будет в target в сборке с docker
Мне вообще не нравится, что файлы дополнений раскиданы по всей системе… часть в assets/name, другая в core/name, а третья получается еще и в _build/name
Мне кажется, былоб логично, еслиб была одна папка в корне, например, components/name и уже в ней всё остальное: assets, core, build и т.п.
Мне кажется, былоб логично, еслиб была одна папка в корне, например, components/name и уже в ней всё остальное: assets, core, build и т.п.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.