Готовые решения
Минификсация html кода в 1 строку
Доброго! размещаю инструкцию чтобы не потерять, ну и просто если кому понадобится, все же вещь полезная. Позволяет перевести весь код страницы в неудобный для копирования html код.
+ удаляет комментарии <!- ->, пробелы, табуляцию. Это частично отбивает желание копировать ваш сайт, ускоряет немного загрузку. Данное сжатие можно включать и отключать tv полем.
Не ругайтесь если что-то подобное уже лежит на modx.pro, я доработал код и теперь все работает так как мне нужно. Можно было бы добавить данную функцию в компонент minifyx
+ удаляет комментарии <!- ->, пробелы, табуляцию. Это частично отбивает желание копировать ваш сайт, ускоряет немного загрузку. Данное сжатие можно включать и отключать tv полем.
Не ругайтесь если что-то подобное уже лежит на modx.pro, я доработал код и теперь все работает так как мне нужно. Можно было бы добавить данную функцию в компонент minifyx
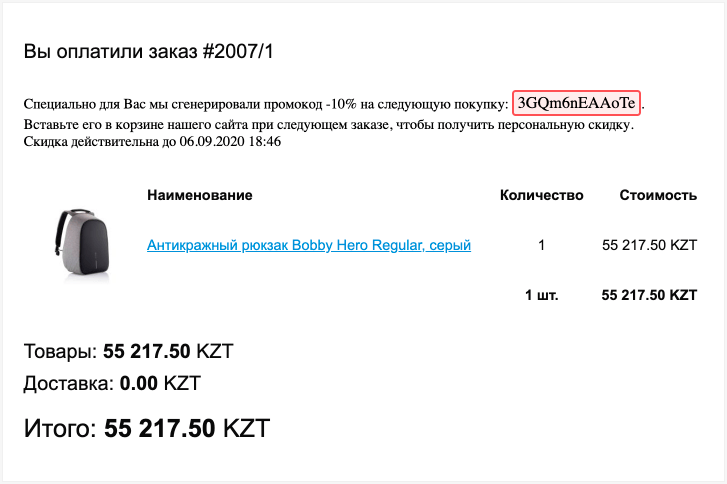
[msPromoCode2] Кейс. Генерация промо-кода в письме на следующий заказ

Не так давно в документации к msPromoCode2 появился интересный кейс, при помощи которого можно поднять процент повторных продаж на сайте. Работает так:
- Клиент оплачивает заказ,
- Статус заказа меняется на «Оплачено»,
- В письме ему приходит промо-код на следующий заказ, который действителен в течение месяца.
Изменение цены в корзине при переоценке
Привет.
Иногда возникает такая ситуация, когда пишите интернет-магазин на MODX и miniShop2 и при этом вы импортируете товары или переоцениваете их с какого-нибудь внешнего сервиса (Например 1С). Проблема которая возникает абсолютно всегда в таких случаях, что цены на товары меняются достаточно часто. В miniShop2 нет (пока нет) события, который бы позволял хендлить события перехода в коризну. Однако, мы можем сделать это на уровне MODX, его событий и API
Создаем плагин cartCheck и вешаем его на событие OnWebPagePrerender. Это событие уже спарсило ресус и его данные, но еще не вывело на страницу — все что нам нужно. В коде, делаем проверку на шаблон страницы. Обычно, корзина имеет свой выделенный шаблон. Далее нам предстоит инициализировать минишоп, получить корзину, модифицировать ее как угодно и назначить обратно. Так же мы сделаем проверку на то, опубликован или удален ресурс и не дадим его купить. На этом, собственно все. Ниже привожу код плагина
Иногда возникает такая ситуация, когда пишите интернет-магазин на MODX и miniShop2 и при этом вы импортируете товары или переоцениваете их с какого-нибудь внешнего сервиса (Например 1С). Проблема которая возникает абсолютно всегда в таких случаях, что цены на товары меняются достаточно часто. В miniShop2 нет (пока нет) события, который бы позволял хендлить события перехода в коризну. Однако, мы можем сделать это на уровне MODX, его событий и API
Создаем плагин cartCheck и вешаем его на событие OnWebPagePrerender. Это событие уже спарсило ресус и его данные, но еще не вывело на страницу — все что нам нужно. В коде, делаем проверку на шаблон страницы. Обычно, корзина имеет свой выделенный шаблон. Далее нам предстоит инициализировать минишоп, получить корзину, модифицировать ее как угодно и назначить обратно. Так же мы сделаем проверку на то, опубликован или удален ресурс и не дадим его купить. На этом, собственно все. Ниже привожу код плагина
<?php
if ($modx->event->name = 'OnWebPagePrerender'){
if ($modx->resource->id == 5) {
/** @var miniShop2 $miniShop2 */
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize();
$cart = $miniShop2->cart->get();
foreach ($cart as $key => &$element) {
/** @var msProduct $product */
if ($product = $modx->getObject('msProduct', $element['id'])) {
$element['price'] = $product->get('price');
if (!$product->get('published') || $product->get('deleted')){
unset($cart[$key]);
}
}
}
$miniShop2->cart->set($cart);
}
}[MODX/Laravel] DevDocker - удобная разработка под Linux
Всем приветики, в общем ни для кого не секрет что докер — это шикарная магическая штука и где то там его активно используют но не в modx конечно, где код до сих пор пишут в браузере. В общем 4 года я был в поиске оптимального решения как правильно и удобно вести разработку проектов (раньше на MODX, сейчас на фреймворках) и в итоге могу точно заявить, что я нашел идеальное решение! Под катом я расскажу все что я пробовал за 4 года и минусы каждого решения, ну а не терпеливые могут просто посмотреть видео сборки, которая решает их все или перейти сразу к гитхабу:
Видео
GitHub
Интерфейс привязки фильтров к категориям
Всем привет!
За последний год уже дважды вставала задача сделать так, чтобы заказчик мог сам выбирать, какие фильтры выводить на странице категории. Объяснять ему, как задавать параметры в чанках, а тем более разрешать лезть в файлы (я всё делаю на Fenom и файлах) — ну совсем не торт. Поэтому я подумал о том, чтобы сделать визуальный редактор.
За час накидал, вдруг кому пригодится.
За последний год уже дважды вставала задача сделать так, чтобы заказчик мог сам выбирать, какие фильтры выводить на странице категории. Объяснять ему, как задавать параметры в чанках, а тем более разрешать лезть в файлы (я всё делаю на Fenom и файлах) — ну совсем не торт. Поэтому я подумал о том, чтобы сделать визуальный редактор.
За час накидал, вдруг кому пригодится.
Вывод фоток с Instagram по тегу или юзеру без токена
Всем привет!
Если у вас есть задача вывести фотографии по нику или тегу то можете использовать данное решение:

Если у вас есть задача вывести фотографии по нику или тегу то можете использовать данное решение:

ResizeOnUploadPhpthumbon_modx
Загрузка изображений и их обрезка в менеджере файлов.
Нужно было решение (оптимизация загрузки больших изображений) пошел гулить нашел решение у bezumkin-а там плагин реализован через phpThumbof но этот сниппет не понимает кириллицу или другие знаки в именах файла (в коде сниппета не стал копаться) и решил использовать phpThumbon и переписал код.
С помощью этого плагина у вас не будет конфликтов с контент менеджерами, которые заливают фото на сайт весом по 5мб))
Плагин зависит от сниппета phpThumbon
Нужно было решение (оптимизация загрузки больших изображений) пошел гулить нашел решение у bezumkin-а там плагин реализован через phpThumbof но этот сниппет не понимает кириллицу или другие знаки в именах файла (в коде сниппета не стал копаться) и решил использовать phpThumbon и переписал код.
С помощью этого плагина у вас не будет конфликтов с контент менеджерами, которые заливают фото на сайт весом по 5мб))
Плагин зависит от сниппета phpThumbon
modx_bs_pixel
Может кому пригодится, делал для себя.
Пиксельная разметка Bootstrap 3|4, идею позаимствовал у расширения для хрома не помню название)))
Плагин предназначен в первую очередь для верстальщиков работающих с Bootstrap v3,4
Показ колонок в и отступов между ними (скрины).
Плагин реагирует на get request site.ru/?bs=1
Пиксельная разметка Bootstrap 3|4, идею позаимствовал у расширения для хрома не помню название)))
Плагин предназначен в первую очередь для верстальщиков работающих с Bootstrap v3,4
Показ колонок в и отступов между ними (скрины).
Плагин реагирует на get request site.ru/?bs=1
Дружим TicketForm и Ckeditor
Возникла потребность на фронте добавлять тикеты с помощью визуального редактора.
Подключение самого редактора не выходит за рамки документации Ckeditor, с помощью настройки enable_editor = 0 отключаем стандартный Ticket-овский markItUp и цепляем на нужный id-шник CKEDITOR посредством JS-кода:
Подключение самого редактора не выходит за рамки документации Ckeditor, с помощью настройки enable_editor = 0 отключаем стандартный Ticket-овский markItUp и цепляем на нужный id-шник CKEDITOR посредством JS-кода:
var textarea = document.getElementById('ticket-editor');
var editor = CKEDITOR.replace('ticket-editor');
editor.on( 'change', function( evt ) {
textarea.value = evt.editor.getData();
});